JQUERY EXTENSION METHODLARI – SADECE SAYI GIRIŞI
JQUERY EXTENSION
.Net'te olduğu üzere jQuery'de de extension method yazabiliriz. Bunun için jQuey'e ait extend methodunu kullanıyoruz. Extend'in kelime anlamı uzatmakdır. Yani jQuery methodlarına yenisini ekliyoruz.
Bu extension method uygulanan textbox'lara sadece...
MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi )
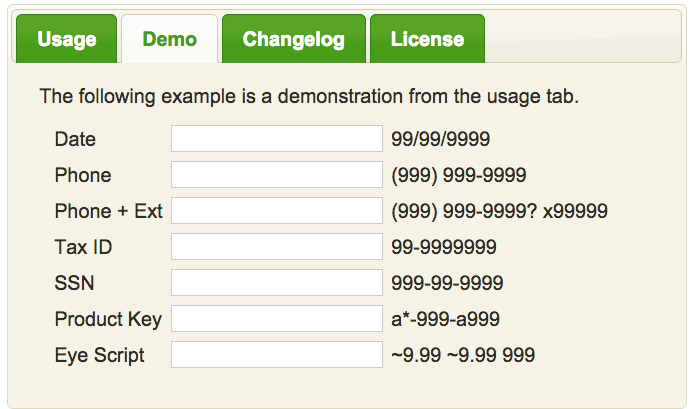
MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi ) - LZ3G -
This is a masked input plugin for thejQuery javascript library. It allows a user to more easily enter fixed width input...
jQuery ile Form Dolduğunda Buton Aktifleştirme
jQuery ile Form Dolduğunda Buton Aktifleştirme
Bu yazımızdada jQuery ile form (üyelik formu vb.) doldurulunca önceden pasif olarak ayarladığımız submit butonunu sonradan nasıl aktifleştireceğimizi öğreneceğiz. Bu işlem için 2 tane input, 1 tane checkbox ve...
jQuery UI Kullanımı
jQuery UI
Bazen projemizde sekmeli bir açıklama alanı, akordiyon menü, otomatik tamamlama formu, ipucu bildirimleri ya da takvimden gün seçimi gibi uygulamalar kullanmak isteyebiliriz. jQuery UI bu tür uygulamaları biz daha rahat...
Projede jQuery Kullanımı
projemizde jQuery kullanımını ve kullanım sırasında oluşabilecek hatalardan nasıl kurtulabileceğimizi öğreneceğiz.
<!DOCTYPE HTML>
<html>
<head>
<style>
ul li {color: green;}
</style>
</head>
<body>
...
JQuery Kütüphanesinin Özellikleri
jQuery kütüphanesi aşağıdaki özelliklere sahiptir:
HTML/DOM nesnelerinin işlenmesi
CSS işlemleri
HTML olay metotları
Çeşitli efektler (etkiler) ve canlandırmalar (animasyon)
AJAX
Hizmet programları
Ayrıca başka tür işlemler için eklentilere de sahiptir.
Günümüzde JavaScript için...
JQUERY ILE BASIT BIR SLIDER
JQUERY ILE BASIT BIR SLIDER
Merhaba arkadaşlar bu makalede jquery ile basit bir fadeIn fadeOut slider yapımını anlatacağım.
1) Html Yapısı :
<div class="slideWrapper">
...
JQUERY- JSON Category Select
Ana ve Alt kategori sorgularında, her defasında sunucu ve veritabanından sorgu çekmektense, bir defada kategori ve alt kategorileri JSON formatında alıp, JQUERY ile basit bir sorgu-eşleştirme işlemi kullanabiliriz.
Web standartlarının gelişmesiyle birlikte...