jQuery Sözdizimi ve Projeye jQuery Ekleme
jQuery Üzerine
jQuery JavaScript dilini sadeleştirmek için hazırlanmış istemci taraflı (client-side) bir kütüphanedir. Asıl amacı birçok platformda desteklenen, hızlı ve fonksiyonel sonuç alabilen uygulamaları çalıştırmaktır. Özellikle bir sayfadaki herhangi bir etiketi seçmek,...
JQuery Kütüphanesinin Özellikleri
jQuery kütüphanesi aşağıdaki özelliklere sahiptir:
HTML/DOM nesnelerinin işlenmesi
CSS işlemleri
HTML olay metotları
Çeşitli efektler (etkiler) ve canlandırmalar (animasyon)
AJAX
Hizmet programları
Ayrıca başka tür işlemler için eklentilere de sahiptir.
Günümüzde JavaScript için...
jquery ile Slider uygulamasının nasıl yapılır?
jquery ile Slider uygulamasının nasıl yapılır?
öncelikle jquery ile slider uygulaması yapabilmek için jquery'de hide(),removeClass(),addClass,fadeIn(),length,setI nterval,hover()
gibi fonksiyonların ne işe yaradıklarını anlatarak başlayalım.
jquery slider yapımı
Hide() = seçili nesnenin gizlenmesini sağlar,
removeClass()=seçilen nesneden parantezler arasına...
jQuery Hide ve Show Methodu
jQuery Hide ve Show Methodu
Aşağıdaki kodu…etiketleri arasında bulunan<script>// <!
$(&quot;p&quot;).hide();
Buradaki koduda kodları arasına yazalım ve sayfamızı kaydedip çalıştıralım.
<p>Burası deneme yazıdır.</p>
<p>Sayfayı açtığımızda herhangi birşey çıkmayacaktır çünkü hide() methodu ile paragrafı gizledik şimdi geri...
JQUERY Açılır Menu Yapımı.
JQUERY Açılır Menu Yapımı.
H2, class ustoge olan etiketimizin click olayına icerik etiketimizin acılmasını sağladık.. slideToggle(“fast”) yerine slideToggle(“slow”) yazmış olsaydık, menünün açılması daha yavaş olucaktı…
Login formumuzda, kullanıcı Giriş butonuna bastığında girilen bilgileri PHP dosyamıza...
JQUERY ve CSS Button Yapımı
JQUERY ve CSS Button Yapımı
JQuery ile basit bir buton yapıyoruz. Örneğimizde kısa bir yazının, devamını görüntülemeyi kullandık. Bunun için div, p ve span taglarını kullandık… Span tıklandığında, click fonksiyonu çalışacak ve...
JQUERY Form Kontrolü
JQUERY Form Kontrolü :
Form verilerini JQUERY ile kontrol edeceğiz ve text kutuları boş ise, kırmızı oklarla belirtecek ve işlem yapmayacağız.
Eğer kutular dolu ise PHP dosyamıza verileri gönderecek ve cevabı alacağız…
Java Script...
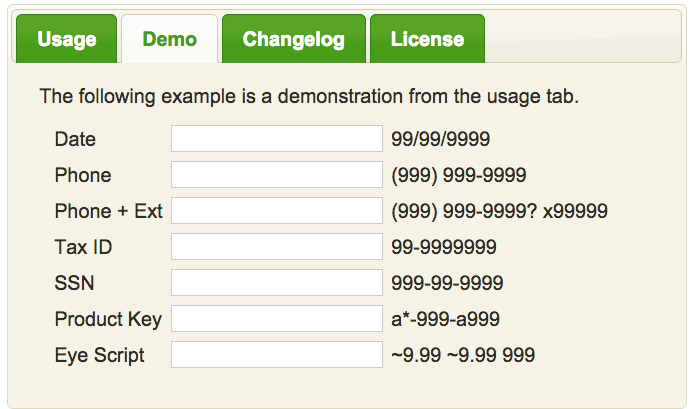
MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi )
MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi ) - LZ3G -
This is a masked input plugin for thejQuery javascript library. It allows a user to more easily enter fixed width input...