MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi )
MASKED INPUT PLUGIN ( sınırlandırılmış giriş eklentisi ) - LZ3G -
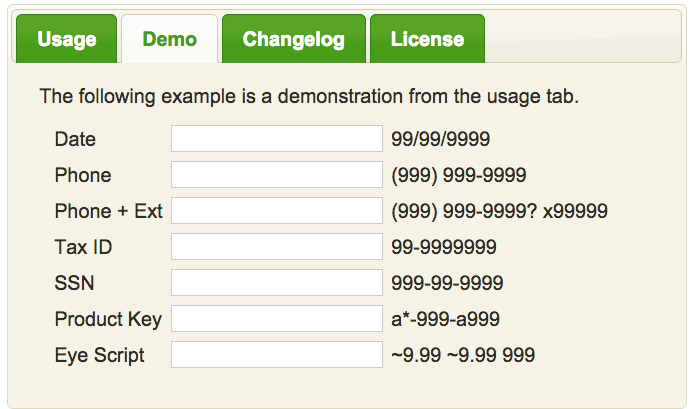
This is a masked input plugin for thejQuery javascript library. It allows a user to more easily enter fixed width input...
JAVASCRIPT STRING METODLARI
JAVASCRIPT STRING METODLARI
Merhaba arkadaşlar bu makalede javascript string metodlarından bahsedeceğim.
.concat(string1, string2, .., stringN): concat içine aldığı string değerleri birleştirerek yeni bir string oluşturur. var str1 = "javascript "; var str2 =...
JQUERY ve CSS Button Yapımı
JQUERY ve CSS Button Yapımı
JQuery ile basit bir buton yapıyoruz. Örneğimizde kısa bir yazının, devamını görüntülemeyi kullandık. Bunun için div, p ve span taglarını kullandık… Span tıklandığında, click fonksiyonu çalışacak ve...
JQUERY ILE BASIT BIR SLIDER
JQUERY ILE BASIT BIR SLIDER
Merhaba arkadaşlar bu makalede jquery ile basit bir fadeIn fadeOut slider yapımını anlatacağım.
1) Html Yapısı :
<div class="slideWrapper">
...
JQUERY- JSON Category Select
Ana ve Alt kategori sorgularında, her defasında sunucu ve veritabanından sorgu çekmektense, bir defada kategori ve alt kategorileri JSON formatında alıp, JQUERY ile basit bir sorgu-eşleştirme işlemi kullanabiliriz.
Web standartlarının gelişmesiyle birlikte...
JQUERY EXTENSION METHODLARI – SADECE SAYI GIRIŞI
JQUERY EXTENSION
.Net'te olduğu üzere jQuery'de de extension method yazabiliriz. Bunun için jQuey'e ait extend methodunu kullanıyoruz. Extend'in kelime anlamı uzatmakdır. Yani jQuery methodlarına yenisini ekliyoruz.
Bu extension method uygulanan textbox'lara sadece...
jQuery’de Hiyerarşik Düzenlemeler
zHiyerarşi, ast - üst ilişkisi anlamına gelmektedir. Web tasarımında ise en bilindik hiyerarşi yapısı HTML DOM (Document Object Model) ağacıdır. Örneğin;etiketinden önceetiketini tanımlamayız.etiketini daimaetiketinin içerisine yazarız. Bu HTML'deki DOM yapısının hiyerarşik...
JQUERY Açılır Menu Yapımı.
JQUERY Açılır Menu Yapımı.
H2, class ustoge olan etiketimizin click olayına icerik etiketimizin acılmasını sağladık.. slideToggle(“fast”) yerine slideToggle(“slow”) yazmış olsaydık, menünün açılması daha yavaş olucaktı…
Login formumuzda, kullanıcı Giriş butonuna bastığında girilen bilgileri PHP dosyamıza...
Projede jQuery Kullanımı
projemizde jQuery kullanımını ve kullanım sırasında oluşabilecek hatalardan nasıl kurtulabileceğimizi öğreneceğiz.
<!DOCTYPE HTML>
<html>
<head>
<style>
ul li {color: green;}
</style>
</head>
<body>
...
jquery ile Slider uygulamasının nasıl yapılır?
jquery ile Slider uygulamasının nasıl yapılır?
öncelikle jquery ile slider uygulaması yapabilmek için jquery'de hide(),removeClass(),addClass,fadeIn(),length,setI nterval,hover()
gibi fonksiyonların ne işe yaradıklarını anlatarak başlayalım.
jquery slider yapımı
Hide() = seçili nesnenin gizlenmesini sağlar,
removeClass()=seçilen nesneden parantezler arasına...